I have a panel that I have added to the company summary screen using a dummy field.
The data comes from CRM and an external database. All the fields have the type numeric. It appears that when the panel is displayed, it is ignoring the numeric preferences set in the system. Therefore, instead of displaying 100,000.00 it is displaying 100000.00. Is it possible to add something to the screen panel to get these to display with the comma? I did try to add SQL's FORMAT() to my query. However, I got a Safe Call exception.
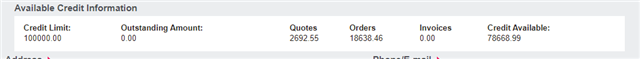
This is what my panel looks like...

Any assistance would be greatly appreciated! Thank you!!

