The Client Side API contains methods that make it much easier to select rows, columns and individual cells for manipulation. Properties can be set, new data displayed in tool tips and the style of each cell can be changed.
The documentation contains a good discussion of how to use the API. You can see the online help for the new API Grid options here.
http://help.sagecrm.com/js-api/classes/grids.html
Below are some simple business rule examples that show how easy it is to be able to find and control the display of data in a Grid.
All of the examples below can be tested by adding them into the Custom Content box of the OpportunityList block.
1)
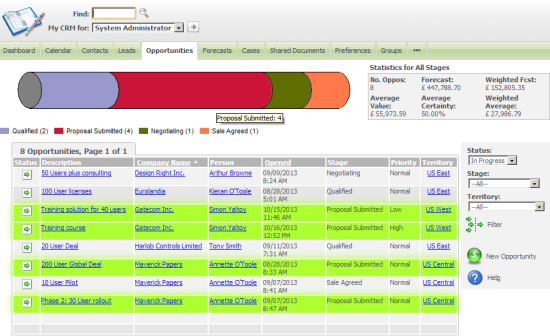
The first example shows how you can highlight a particular column.
<script>
crm.ready(function(){
crm.grids().column('comp_name').highlightCell('lightSalmon');
})
</script>
The method highlightCell() allows you to pass in any Web Colour. See http://en.wikipedia.org/wiki/Web_colors
The highlightCell() method also allows you to pass a HTML DOM Style object in JSON notation that describes the properties of the style to be used. See the documentation.
http://help.sagecrm.com/js-api/classes/grids.html#method_highlightCell
2)
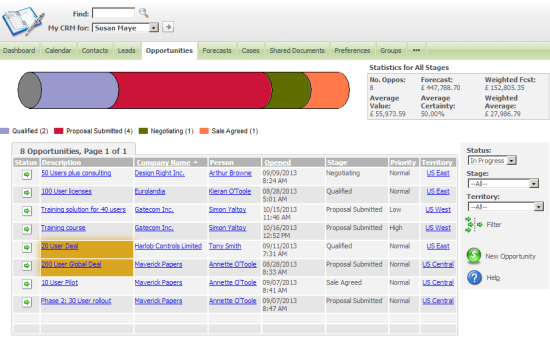
This script will highlight all opportunities that have been quoted.
<script>
crm.ready(function(){
crm.grids().filterWhere('oppo_stage','eq',crm.getTrans('oppo_stage','quoted')).highlightRow('greenyellow');
})
</script>
The rule uses the filterWhere() method. This has 3 parameters, the first is the column name, the second is the selector used. You can see which ones can be passed in the API documentation.
http://help.sagecrm.com/js-api/classes/grids.html#method_filterWhere
The third parameter is the value used to filter the Grid. In this case a string has been passed but this needs to be handled as a translated as the value in the database 'Quoted' is not that which is displayed in the interface 'Proposal Submitted' for English language users.
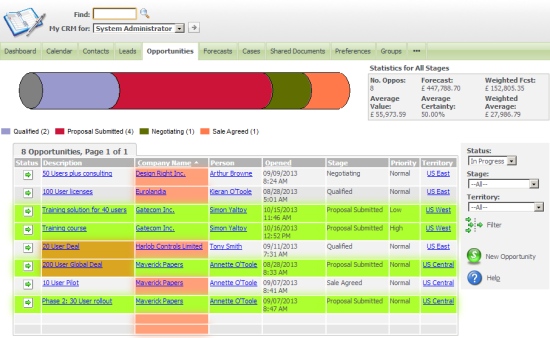
3)
The final example in this article will highlight all cells in the Grid which match a particular criterion. In this case, the cells will be highlighted where the text of the Opportunity Description field contains a keyword 'Deal'.
<script>
crm.ready(function(){
crm.grids().filterWhere('oppo_description', 'contains', 'Deal').highlightCell('goldenrod');
})
</script>
The examples of highlighting above can be added together into a single rule. The exact effect will depend on the ordering of the statements within the script. And of course the end result will depend on your ability to choose appropriate colours. :-)
<script>
crm.ready(function(){
crm.grids().column('comp_name').highlightCell('lightSalmon');
crm.grids().filterWhere('oppo_stage','eq',crm.getTrans('oppo_stage','quoted')).highlightRow('greenyellow');
crm.grids().filterWhere('oppo_description', 'contains', 'Deal').highlightCell('goldenrod');
})
</script>






-

EAD
-
Cancel
-
Vote Up
0
Vote Down
-
-
Sign in to reply
-
More
-
Cancel
Comment-

EAD
-
Cancel
-
Vote Up
0
Vote Down
-
-
Sign in to reply
-
More
-
Cancel
Children